Nos últimos artigos, falamos sobre Plugin Before e After. Hoje abordaremos Magento 2 Plugin Around.
Em Plugin Before vimos como o Magento 2 usa o Dependency Injection para interceptar um determinado método e alterar o comportamento do seu argumento.
![]()
Em Plugin After vimos como o Magento 2 usa o Dependency Injection para interceptar um determinado método e alterar o comportamento do seu resultado.
![]()
Mas e o Plugin Around? Como ele funciona?
Magento 2 Plugin Around
O Plugin Around é mais complexo que os Plugins Before e After. Com o Plugin Around nós podemos interceptar um método e alterar o comportamento do seu argumento bem como do seu resultado também. Isso quer dizer que o Plugin Around tem duas partes:
-
- Equivalente ao Before: é executado antes que o método observado seja executado.
- Equivalente ao After: é executado após a execução do método observado.
Com isso, é sempre bom analisar se realmente é necessário o uso do Plugin Around. Devido a sua complexidade, analise, antes, se o uso do Plugin Before ou After será o suficiente para atender as suas regras de negócio, para não usar o Plugin Around desnecessariamente.
Trabalhando com Plugin Around
<?php
namespace ForMage\Learning\Plugin;
class PluginOne
{
// public function beforeSetName(\Magento\Catalog\Model\Product $subject, $name)
// {
// return "Plugin Before | ".$name;
// }
// public function afterGetName(\Magento\Catalog\Model\Product $subject, $result)
// {
// return $result. " | Plugin After";
// }
public function aroundGetName(\Magento\Catalog\Model\Product $subject, callable $proceed)
{
echo " --- Before Proceed <br/>";
$name = $proceed();
echo $name."<br/>";
echo " --- After Proceed <br/>";
return $name;
}
}
Todo Plugin Around tem ao menos dois argumentos: a classe alvo \Magento\Catalog\Model\Product $subject e o callable dela callable $proceed.
No nosso exemplo temos a demonstração da orderm execução de um Plugin Around.
O que precisamos entender o código acima? O mais importante para se entender é o $proceed(). Ele é o resultado do método que interceptamos. Neste caso, o resultado será o nome do produto. Ele divide as duas etapas da execução de um Plugin Around. Antes dele, temos o nosso Before. Depois, temos o nosso After. É muito importante esse entendimento, pois veremos bem a utilização quando tratarmos de Sort Order em Plugins.
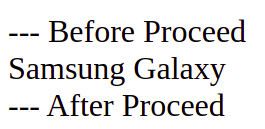
Com a execução da nossa rota, temos o seguinte resultado:

Assim, vimos como interceptar um método utilizando Plugin Around e como modificar o seu comportamento.
Dúvidas? Posta aí!
